Cara Membuat Tombol Download Dengan Waktu di Blog - Hkgankz
Cara Membuat Tombol Download Dengan Jeda Waktu (Button Download Countdown Timer)
Hkgankz - Pada kesempatan kali ini saya akan menjelaskan bagaimana cara membuat sebuah tombol Download dengan hitungan waktu berjalan mundur atau memiliki jeda waktu (Button Download Countdown Timer). Tombol Download atau dalam bahasa inggrisnya Button Download with Countdown Timer ini adalah sebuah tombol yang memiliki waktu jeda yang berjalan hitungan mundur sehingga akan muncul tombol baru yang menuju link lainnya atau shortlink kalian.
Penggunaan Fitur ini sangat cocok untuk blog download atau situs website download, karena dengan adanya jeda waktu yang berjalan mundur ini, Sehingga loading website bisa sepenuhnya berjalan dan mendukung penayangan iklan muncul lebih lama.
Salah satu fungsi adanya Tombol Download atau Button Download pada sebuah Website adalah untuk perantara link pihak ketiga, dan bukan hanya itu saja. Tombol Download atau Button Download juga memudahkan pengunjung untuk bisa mendownload file dengan mudah, dan sangat cocok diterapkan untuk situs yang lebih mengarah ke Downloader.
Bahkan bukan hanya untuk Link Download, kalian juga bisa mengubahnya menjadi Link Streaming Video dengan menyesuaikan kegunaan dan Isi dari Website maupun Blog kalian.
Apa itu Tombol Download Dengan Jeda Waktu?
Adalah tombol yang sudah dimodifikasi dan diletakan diantara artikel dalam paragraf satu dan lainnya, sehingga pengunjung tidak merasa kesulitan untuk menemukan Tombol download dengan jeda waktu tersebut.
Proses Tombol Download Dengan Jeda Waktu.
Pengunjung harus menemukan Tombol Download dan kemudian melakukan Klik hingga muncul Countdown Timer, atau Jeda waktu hitungan mundur, dan akhirnya akan muncul Tombol Download dengan Link yang sebenarnya.
Cara membuat Tombol Download Dengan Jeda Waktu (Button Download Countdown Timer).
Pastikan kalian sudah memiliki blog dengan cara membuatnya terlebih dahulu di Blogger.com
Kemudian kalian masuk ke Dashboard blogger kalian.
Pilih menu "Halaman Tema", Kemudian pilih "Edit HTML".
Copy Kode dibawah ini dan letakkan tepat sebelum kode </head>.
/* Kode Tombol Download Dengan Waktu */
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
<style type='text/css'>
/* Download Counter Box */
#btnx{cursor:pointer;padding:10px 20px;border:0;border-radius:3px;background:#fff;color:#228ae6;float:right;text-transform:capitalize;font-weight:500;transition:all 0.5s}#btnx:hover,#downloadx:hover{background:#d35400;color:#fff;outline:none}.batas-downx{display:block;margin:0 auto;border-radius:4px}.dalam-downx{background:#e67e22;color:#fff;padding:20px;display:block;border-top-right-radius:3px;border-top-left-radius:3px}.file-info{color:#fff;display:inline-block;font-size:1.2em;line-height:38px;text-align:left}.catatan-downx{padding:20px;background:#f7f7f7;border-bottom-right-radius:3px;border-bottom-left-radius:3px;color:#555;font-size:14px}#downloadx{float:right}#downloadx{padding:10px 20px;border-radius:3px;background:#fff;color:#000428 → #004e92;float:right;text-align:center;font-size:14px;text-transform:capitalize}.bungkus-info span{display:inline-block;line-height:38px;float:right}.file-deskripsi{display:block}.file-deskripsi span{margin-right:3px}
@media screen and (max-width:640px){.batas-downx{float:none;width:100%}}
@media screen and (max-width:320px){.file-info{display:block;text-align:center}#btnx, a#downloadx{width:100%;margin-bottom:10px}.bungkus-info span{float:none;width:100%;text-align:center}.file-deskripsi{text-align:center}}
</style>
<script type='text/javascript'>
//<![CDATA[
function generate(){var e,n=document.getElementById("downloadx"),t=document.getElementById("btnx"),a=document.getElementById("downloadx").href,l=10,d=document.createElement("span");n.parentNode.replaceChild(d,n),e=setInterval(function(){--l<0?(d.parentNode.replaceChild(n,d),clearInterval(e),window.location.replace(a),n.style.display="inline"):(d.innerHTML="<i class='fa fa-clock-o' aria-hidden='true'/> The file is ready to download in "+l.toString()+" Seconds....",t.style.display="none")},1e3)}
//]]>
</script>
Kemudian, Save Template.
Selesai.
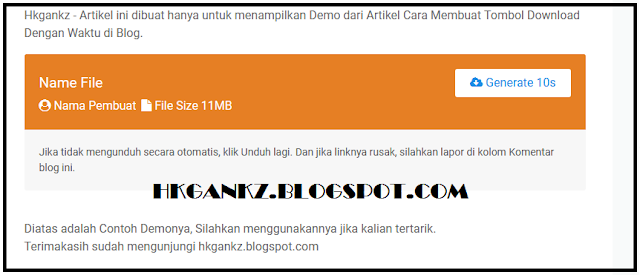
Setelah itu kalian bisa membuat Tombol Download Dengan Jeda Waktu (Countdown Timer) di Blog kalian dengan menggunakan Script HTML berikut ini, dan masukkan kedalam artikel kalian. Setelah itu jangan lupa untuk meng-Edit "Link Download", "Nama File", "Size", dan lainnya. Kemudian Save dan Publish.
<div class="batas-downx">
<div class="dalam-downx">
<div class="bungkus-info">
<div class="file-info">
Name File
</div>
<button onclick="generate()" id="btnx"><i class="fa fa-cloud-download" aria-hidden="true"></i> Generate 10s</button>
<a id="downloadx" href="LINK DOWNLOAD" style="display:none"><i class="fa fa-cloud-download" aria-hidden="true"></i> Download</a>
</div>
<div class="file-deskripsi">
<span class="uploader"><i class="fa fa-user-circle" aria-hidden="true"></i> Nama Pembuat </span>
<span class="file-size"> <i class="fa fa-file" aria-hidden="true"></i> File Size 15MB </span>
</div>
</div>
<div class="catatan-downx">
Jika tidak mengunduh secara otomatis, klik Unduh lagi. Dan jika linknya rusak, silahkan lapor melalui kolom Komentar blog ini.
</div>
</div>
Jika kalian kesulitan dalam melakukan Copy Paste Kode diatas, kalian bisa unduh Script Codenya disini. Berikut dengan Demo Cara Membuat Tombol Download Dengan Jeda Waktu (Button Download Countdown Timer). Pastikan Link downloadnya sudah kalian Upload atau Unggah melalui pihak ketiga seperti GoogleDrive atau MediaFire. Kalian juga boleh menautkan ShortLink atau SafeLink.
Terimakasih sudah mengunjungi hkgankz.blogspot.com

Post a Comment for "Cara Membuat Tombol Download Dengan Waktu di Blog - Hkgankz"